EllisLabs recently released the latest major point update to their ExpressionEngine CMS, which is great news for GRAYBOX and many of it's clientele as the ExpressionEngine CMS powers a majority of our projects and the latest update will bring some new opportunities for existing EE sites and open up a number of possibilities for how we can use and manipulate content on an EE powered site.
Some backstory: If you're a seasoned EE developer you're probably aware of the hullabaloo surrounding Pixel & Tonic, probably one of the most well known EE add-on providers. If you're not aware of the current situation, Pixel & Tonic have released their own CMS to compete with ExpressionEngine and announced it at a recent EE conference. This has made some people (including EllisLabs) kinda upset.
It seems like we (developers and our clients) might be on the winning end of this situation though as it's apparently spurned EllisLabs to roll in a few of the most used fieldtypes that we used to have to purchase independently from P&T. Of course, if Crate, Pixel & Tonic's competing CMS takes off that's just another win as far as I am concerned—More competition means more need to innovate and refine on the parts of these CMS providers.
With 2.6, EE brought Relationships to full force with a brand new interface and data structure, obviating the need (in many instances) for one of my favorite plugins from P&T, Playa. And so with 2.7 EE has again rolled in one of the P&T fields in the form of Grid (which seems pretty much to obviate the need for Matrix).
What's Grid and what can you do with it?
To put it simply, the Grid fieldtype allows you to enter in tabular data with a fixed number of columns and an arbitrary number of rows. This data could be anything from quarterly financial figures for an informational site to size and pricing variations for an online store. There are many more ways to use this data stored in this way, I've used Matrix on half or more of the sites that I have built in the last few years, and with Grid being included in the EE core I'm sure to find even more uses for it.
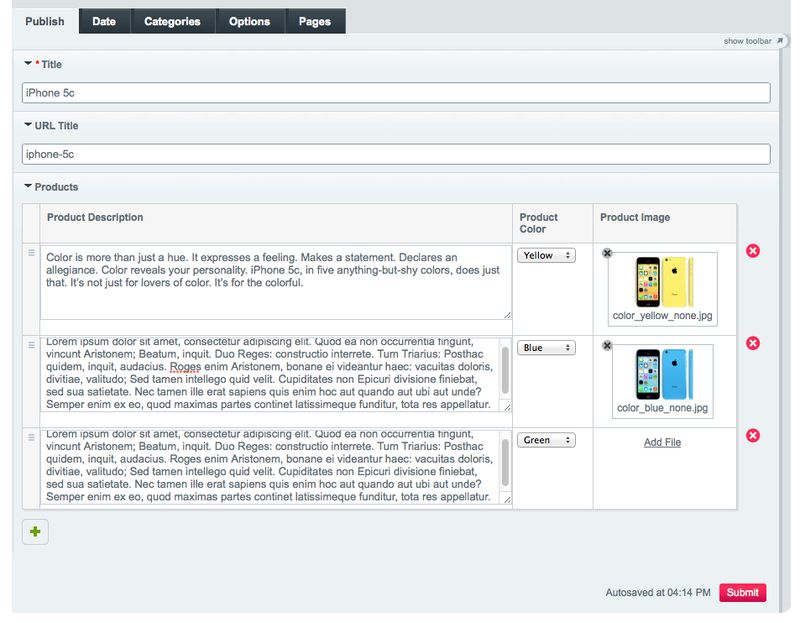
Setting a Grid up is easy, just define the columns and the types of data those columns will hold. We can limit the rows to a minimum or maximum per entry, and require/allow search on a column by column basis.

That setup would produce a three column grid on your product channel entries to be filled out with the various options or products. Like so:

Once we have the channel entries we need,implementing it on the template couldn't be easier.
<h2>Product Options</h2>
{products}
<div class="row">
<div class="col-md-8 product_description">
{products:product_description}
</div>
<div class="col-md-2 product_color">
{products:product_color}
</div>
<div class="col-md-2">
<img class="product_image" src="{products:product_image}" height="200px" />
</div>
</div>
{/products}The field name (in this case —products—) creates a wrapping tag pair that we use to iterate through each row entered. Between those {product} tags, we append the specified column tag to pull data from that column in the row for display in our templates.

This is just a very simple example of how the new Grid field can be used to make entering and retrieving data on an ExpressionEngine powered site a snap. I know I'm already loving the new fieldtype and I think you will be too. Wow, I'd hoped to talk about the new integration with New Relic that came in 2.7 as well, but we're already running long so I'll save that for later this month (but stay tuned, as this is another killer new feature that I'd love to talk about).
