If you're a web designer or front-end developer stop using Hexadecimal colors. RGBA offers your greater flexibility and control to make your designs pop and get you out of PhotoShop.
Let's use a bright blue for example. I can define this as #1c0abc in Hexadecimal or as an rgb(28,10,188) RGB value in my CSS.
style="background-color:#1c0abc;"

or
style="background-color: rgb(28,10,188);"

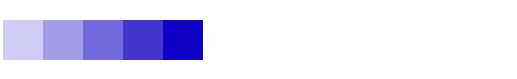
with RGBA, you can add a fourth value, the "alpha" transparency of the color. 0.0 is 100% transparent. 1 is fully visible.

Above is five stops, with the A value .2-1.0 in .2 increments. rgba(28,10,188, 0.2), rgba(28,10,188, 0.4), rgba(28,10,188, 0.6), rgba(28,10,188, 0.8), rgba(28,10,188, 1.0).
RGBA is better than the CSS opacity element, because individual colors can be transparent without effecting the opacity of the entire element. You can isolate the transparency of the border, background color and text color without effecting the transparency of the other elements.
RGBA is part of the CSS3 standard. Current support in all major browsers but Internet Explorer. A good technique for a IE fallback is to stack color properties, ending in RBGA. Newer browsers will use the last color and IE will ignore the CSS properties it can't understand.
This technique requires a slight shift in your color coding, but you gain additional flexibility in your designs.
