So you have a Shopify site; great! Now to figuring out what people are actually doing on your site. The first place you should turn to is a standard analytics tool like Google Analytics to check out site performance.
There's a ton of actionable insights to glean through Google Analytics' [relatively] intuitive interface. You can gauge how users got to your site, and see where they went within the site. Where analytics packages like Google Analytics fall short, though, is giving you any visibility into what people did on specific pages.In this blog post, we'll go through how to measure on-page interactions within a Shopify site. The examples included are all from one of our clients, Aries Apparel, who graciously allowed us to show some of the data collected on their site.
Enter Heatmap Analytics
Getting clear visuals into how users are moving around within a page can be immensely valuable in making improvements to your Shopify site that increase engagement and lead to conversions. The whole point of building a site on Shopify is to generate ecommerce, so converting visitors into customers is going to be a top concern amongst Shopify merchants.
Heatmap analytics help answer some core questions that aren't typically answerable by tools like Google Analytics, such as:
- Are users interacting with the content you want them to be?
- How successful are those long-form pages that your staff thinks are great; are users actually getting to the bottom of the page?
- Where are users falling off on key conversion pages?
- Which of the multiple pathways to products/content are working?
- What is a user's mouse doing on my site?
Seeing is Believing
Answering these sorts of questions is relatively straightforward if you can see someone's behavior on your site pages. Heatmap analytics tools typically report data through several different site overlays to show analytics for a range of user mouse behaviors.
All heatmap tools display data in the same way ‚ a color-coded overlay is superimposed over your website that uses hue to communicate mouse pointer activity level. Cooler colors (or no color at all) means very little activity. Warmer colors mean more activity. Commonly measured mouse behaviors include:
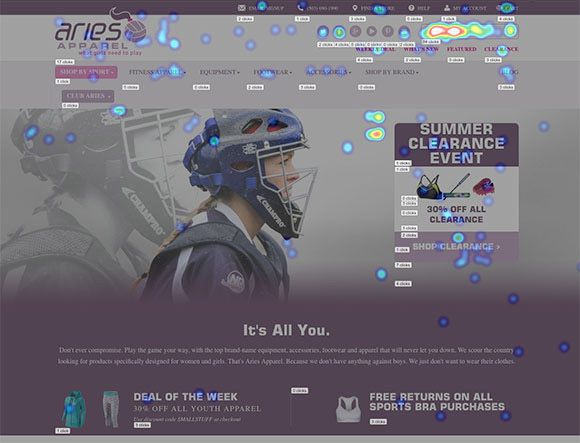
1. Mouse Movement
Actual eye-tracking studies indicate that users' eyes follow their mouse pointer. If we're able to track the movement of someone's mouse, then we can gauge with accuracy where their eyes are going. The Mouse Movement view aggregates where users' mouse pointer is traveling on the site regardless of whether or not they click something. This report applies primarily to desktop viewports (i.e. users on desktop/laptop computers) since the software cannot track a finger on a touch-based device unless it's touching the screen.

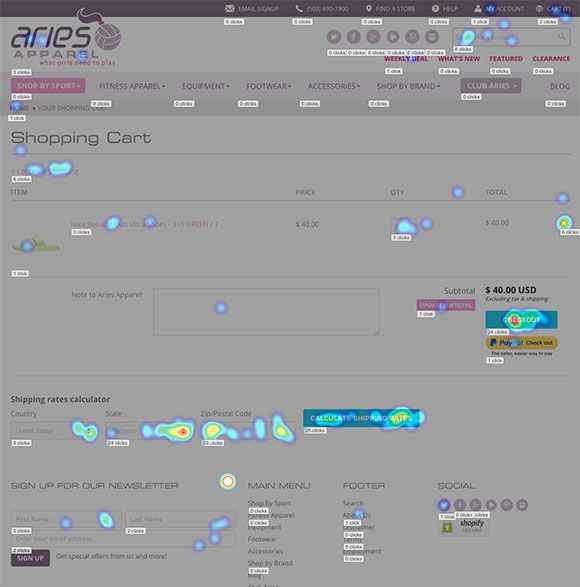
2. Mouse Clicks
This reporting feature tracks individual clicks. Being able to see the gaps between where people move their mouse and ultimately click can provide insight into how effective different areas of the site are at getting someone to take an action. Like the example below, you can also see unexpected places where users are clicking that may lead to falloff in the conversion flow.

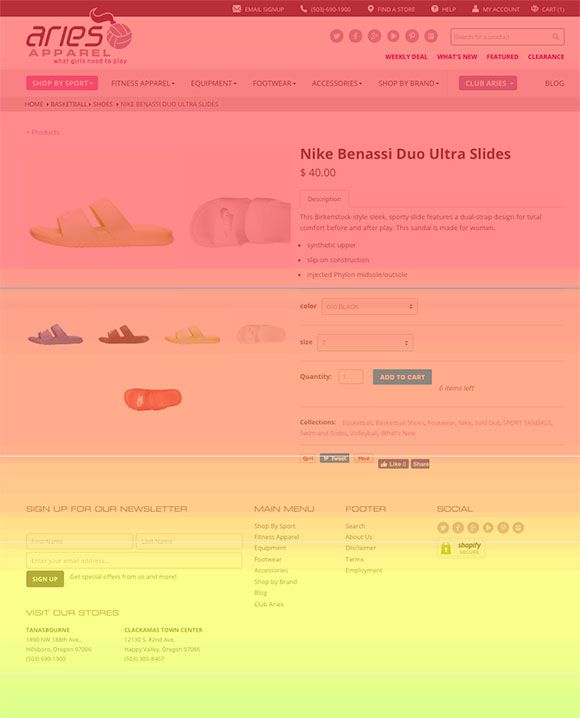
3. Scroll Reach
This reports on how far down the page users are scrolling. This can tell you how effective your page is at drawing users in and keeping their attention. We typically expect to see the warmest areas at the top of the page and a relatively smooth gradient down the page into the cooler colors.

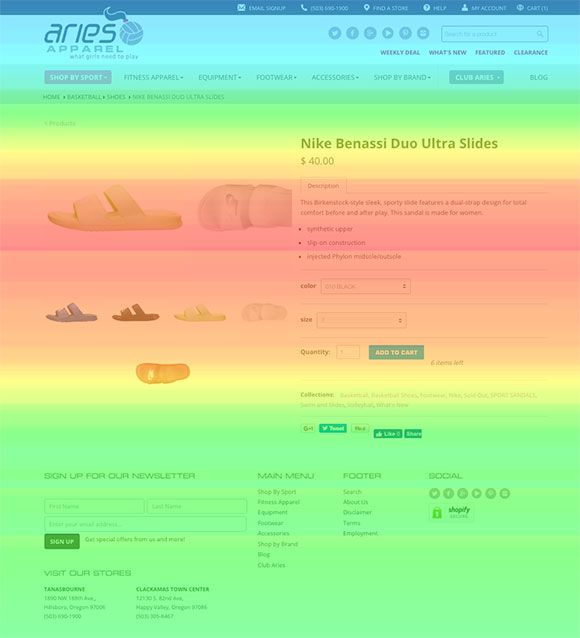
4. Attention
This looks at where users spend time with their cursor. In a way, it offers similar insights as scroll reach, but on a more granular scale. If you compare the example below with the Scroll Reach report, you can see that folks are concentrating most of their attention in the top area of the Product Detail Page (aka the —shop box—) where the primary product description, detail images, and options exist.

5. Screen Recordings
Think of this as the 2016 equivalent of standing at the entrance to your physical retail store and observing how people who walk into your store walk around, interact with product, and where they get stuck. Screen recordings record the actions of a user entering your site and navigating around within it.

If you're interested in reading others' studies and learning more about customer behavior within the physical retail environment, there are several books on the topic ‚ we recommend Paco Underhill's excellent book, Why We Buy. If you're interested in gathering primary research on customer behavior within your ecommerce site, we suggest diving into digital screen recordings from real users on your Shopify site.
Actually seeing individual [anonymized] users on your site as they navigate around and interact with page elements can be fascinating and eye-opening. This observation of customers in the wild within the habitat of your site is, in a way, like the Jane Goodall effect, named after the pioneering primatologist who spent her time observing chimps in their natural habitat to gain insight on their behavior.
By drilling down to specific screen recordings on pages where you have desired actions for customers (e.g. checkout, signing up for offer emails) you can essentially run anonymous user testing in a way that eliminates the potential for testing bias or data skews (see what I did there? Skews? SKUs? nevermind…)
Tool Recommendations
There are a handful of solid tools out there at various price points that should fit virtually any site size and scale. We've used Hotjar and Mouseflow before and they both work effectively. Keep in mind that some tools like CrazyEgg (which has been around a while) are focused on click-based heatmaps only. Click-based tools don't offer the same level of mouse tracking you'll get from other more powerful tools.
Installing a heatmap tool on Shopify is really straightforward. For example, here are detailed instructions for how to install Mouseflow onto your Shopify site. The steps should be doable for anyone with the most basic of HTML skills.
Wrap-up
The opportunities to use heatmap analytics to gain actionable insights are numerous on Shopify ‚ or any other website or ecommerce platform for that matter. We use heatmap analytics to inform efforts at several stages of a website's —lifecycle.—
For example, before we start doing a redesign we can use heatmap analytics to see what user tendencies are now. When auditing an existing site, heatmapping allows us to see where the greatest opportunities and points of friction are. When we have just launched a site, and are interested in collecting user data to help gauge overall success, heatmapping covers that base as well.
Given the relative inexpensiveness of heatmapping tools, it's hard to find a reason to not try them on for a month or two to see what insights you can find.
